Nous vous proposons un making of de ces vœux 3D temps réel collaboratif, en streaming de pixel, qui ont été conçus et réalisés par ias.agora. Notre équipe a développé le projet en mode innovation agile. Nous nous sommes appuyés sur les outils les plus avancés en termes d’images et de conception numérique. Pour cela, nous avons fonctionné de septembre 2020 à decembre 2020 en sprints agiles en nous entourant d’une équipe de talents sur ces sujets. Une démarche exploratoire pour inventer le futur de la collaboration en ligne, qui s’illustrera dans une nouvelle saga autour de l’Innovation et la Consumer Centricity Augmentées propres à ias.agora.

Vivez un voyage féérique, inspirant, innovant et ludique, à travers nos vœux collaboratifs en 3D temps réel* ! … Un nouveau territoire de collaboration exclusif pour susciter émotions et engagements.
Une démarche unique dans l’univers du collaboratif : votre vote, ainsi que celui de tous ceux qui se connectent en même temps que vous, peuvent modifier à l’infini le comportement des personnages et le déroulé de l’histoire (vous pouvez même décider collectivement de la météo !).
*La 3D temps réel consiste à calculer plus de 30 fois par seconde les images du film. Ainsi, cela permet immédiatement de modifier le film au gré de vos votes. Pour visionner le film en 3D temps réel, nous vous conseillons d’utiliser le navigateur Chrome. Si toutefois les firewalls vous bloquent l’accès, vous pourrez le retrouver en différé à partir d’une vidéo sur YouTube. |

— Ce film collaboratif a été développé avec la méthode ias.a (innovation agile et sensible en action).
Une méthode, mise au point avec l’équipe de ias.agora, pour mieux collaborer et innover de manière créative.
Cette approche maille le meilleur du Creative Problem Solving (qui est issu du brainstorming auquel se sont ajoutés plein d’autres méthodes et outils aussi passionnants !), le Design Thinking, les approches agiles avec des sprints de type Scrum, revisités pour des créatifs et non-développeurs. Par ailleurs, le tout est maillé avec des approches et des outils innovants permettant à des équipes auto-organisées de bien définir leur rôle, le système de décision, et d’installer une bonne ambiance et posture pendant tout le déroulement du projet.
Pour le dire avec des mots simples, au début, on a défini de manière structurée, précise et visuelle ce que l’on voulait faire. Le projet tenait en une seule slide, avec ce qu’on appelle un carnet de sprint. Ensuite, on a démarré avec une hypothèse. (Une hypothèse est ce que l’équipe cherche à valider pour savoir si elle est dans la bonne voie.) On s’est donné deux semaines pour fabriquer un prototype simple que l’on a montré et expérimenté avec des personnes bienveillantes. Ces utilisateurs représentaient les gens qui allaient utiliser, découvrir notre carte de vœux.
Suite à cette expérimentation, on a validé notre hypothèse. Si cela n’avait pas été le cas, on aurait pu la modifier (ou pour le dire avec des termes savants, on aurait pu pivoter !). Suite à çà, on a commencé à affiner le prototype. Toute l’équipe travaillait ensemble à distance en se synchronisant avec de bons outils ! Et à la fin, on a obtenu une carte innovante, fidèle à ce que l’équipe avait imaginée. Et comme c’était une super équipe, très bien auto-organisée, le résultat est encore mieux que ce que l’on avait imaginé…
Je vais préparer plusieurs posts dans ce blog, pour bien partager la manière dont cela s’est passé. Car c’est un très bon exemple d’auto-apprentissage (avec des personnes qui découvraient le logiciel de 3D temps réel et qui ne sont pas des codeurs), de collaboration agile, de disruption des modèles économiques et de l’innovation ouverte.
En effet, dans cette aventure, c’est autant le projet que le chemin qui intéresse l’équipe de ias.agora. Car cet écosystème en open source, avec des marketplaces et des talents connectés au niveau planétaire est très inspirant. En conséquence, cela nous éclaire sur le futur du collaboratif, et de l’innovation.
Mais revenons au début de l’aventure ! Derrière cette carte de vœux, il y a au départ une envie, un challenge en adéquation avec notre raison être.
— Challenge (pourquoi fait-on cela !)
Dans cette période plutôt troublée, ias.agora souhaitait diffuser un message positif, enchanteur à ses clients pour la fin de l’année en adéquation avec sa raison d’être : DYNAMISER LE COLLABORATIF POUR OSER L’INATTENDU.
— La réponse au challenge, ce qu’on appelle dans notre jargon « la proposition de valeur » !
Pour cela nous avons eu l’idée d’un petit film dans l’idéal interactif, reprenant les codes visuels de la charte graphique ias.agora et s’appuyant sur une interprétation des personnages actuels. Une histoire simple où le collaboratif, la coopération apportent un moment de fraîcheur joyeuse et inattendue.

Les Talents, techniques et assets qui nous ont permis de faire cela en 8 semaines avec une équipe à temps partiel.
On appelle des assets des outils, des packs qu’on peut acheter pour quelques dizaines et maximum une centaine d’euros pour créer l’univers.
— La 3D temps réel est réalisée sous Unreal Engine 4.25, la plateforme avec Unity la plus performante pour créer des contenus en 3D temps réel.



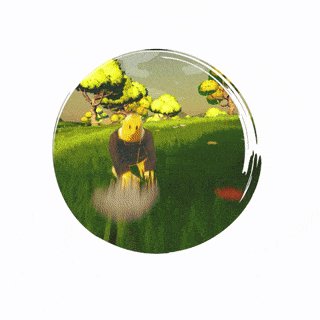
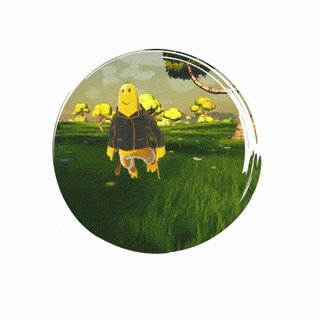
— Le personnage a été créé de toutes pièces par Victor Clavelly, jeune diplômé sorti major de sa promotion à l’école Duperré Paris section mode. Victor découvrait avec ce projet la modélisation de personnage et vêtements destinés à la 3D temps réel, avec les spécificités que cela représente (pour le dire avec des mots doux !). Avant d’avoir un vêtement dynamique qui tombe bien, Victor s’est battu pour comprendre la logique, pas toujours logique, du soft avec Zbrush, Blender et Marvellous (les logiciels de création 3D).

— Le décor s’appuie sur l’asset du store « Stylized Colorful Forest Camp Pack » qu’on a twisté avec Elliot Bidoire jeune talent en charge de la lumière et de la map (le décor). Elliot a revu les lumières et couleurs de l’ensemble du projet pour qu’elles soient en adéquation avec celles de ia.sagora.
— Le dessin original du personnage a été créé par les delo – deux super graphistes (Delphine et Elodie). Elles nous ont recréé notre charte graphique et des personnages très sympas pour éviter que nos rapports de conseils en innovation soient trop classiques. Car oui ! Le conseil en innovation, c’est le cœur de métier de ias.agora !

— La lumière et les ombres du personnage qui sont stylisées sont issues du pack « Cel-Shader & Outline ».



— L’animation du personnage a sa propre intelligence pour bouger, courir, sauter, se déplacer et même voler… En effet, Il sait s’adapter tout seul au terrain sur lequel il interagit, il évite les obstacles… Magique ! Merci au super travail du pack « ALS V4 » créé et amélioré pendant des années principalement par Caleb Longmire. Ce dernier a transmis le projet à sa communauté pour intégrer l’équipe de Unreal Engine 5 – la Communauté que l’on peut retrouver sur Discord (la plateforme collaborative des développeurs entre autres…).
— L’animation de vol, qui est sublime, vient de l’asset « Dynamic Flight with Blueprints » proposé par le très talentueux Hammerhead.



— Les petits personnages qui arrivent aléatoirement avec des fleurs et autres cadeaux font réagir le personnage principal de manière surprenante… Ce sont des animations gérées avec le système d’intelligence artificielle de Unreal Engine que nous avons paramétré dans ce sens… Mais ces petits bonshommes nous ont donné pas mal de fil à retordre ! Vous pouvez les voir se bousculer, se rentrer dedans et même se donner des coups de pied aux fesses qui leur font faire des bonds de plusieurs mètres ! Plutôt drôle, mais quelques fois, ils se bloquent, car ils atterrissent dans un trou où une zone que l’IA ne sait pas gérer… Par conséquent, il nous a fallu pas mal de patience pour faire en sorte que cela tourne 24 heures sur 24, sept jours sur sept sans se bloquer.
— Les biches et leur système d’intelligence artificielle sont issus du pack « Animal Behavior Kit Pro ». Cela permet de mettre des biches, des daims dans le décor et de les laisser se promener comme on le souhaite ! On peut les mettre dans un enclos virtuel, les laisser se déplacer en groupe ou seule… Faire en sorte qu’elles reviennent régulièrement pour se nourrir, boire… Un potentiel énorme à découvrir ! Au départ, comme dans beaucoup d’assets, il était prévu de pouvoir chasser les animaux, de lâcher de gros prédateurs dans décor. Mais vous l’avez compris, cela n’était pas vraiment l’esprit de notre carte de vœux.

Les animations sont issues principalement du site Mixamo d’Adobe.

Les biches et leur système d’intelligence artificielle sont issus du pack « Animal Behavior Kit Pro »,

La cascade s’appuie sur l’asset « Cartoon Water Shader »
— Le streaming de pixels ( « Pixel Streaming ») est à mon sens, une innovation qui a un très gros potentiel. Elle donne la possibilité d’interagir avec ce film, cet univers collaboratif sans rien installer sur sa machine, sans avoir besoin d’une machine très puissante ! On a juste besoin d’une connexion correcte ! Pour cela, on s’est appuyé sur la technologie de streaming de pixels proposée par Unreal Engine. Et pour le savoir-faire en termes d’hébergement de 3D temps réel, on s’est appuyé sur l’équipe de The Seagull Company au Texas et leur technologie Eagle 3D Streaming.
— La bande-son s’appuie sur le pack « Footsteps Sound Pack » et sur fesliyanstudios.
— Je me suis chargé d’avoir le rôle de Product/Vision Owner pour le projet. En tant que gardien de la vision du projet, je devais au final prendre les décisions créatives et techniques les plus appropriées pour aller dans le sens du carnet de sprint de départ, l’objectif et le timing du sprint. J’ai eu le rôle également de la gestion de l’assemblage technique de tous les assets (avec un langage de programmation très visuel et pour moi très intuitif). Enfin, j’ai scénarisé la balade (création du questionnaire et placement des caméras, enchainement, distance entre les lieux à découvrir, modulation des sons 3D).
— L’équipe de ias.agora nous a guidés lors de l’expérimentation pour ne pas proposer une expérience trop complexe, et s’assurer que notre proposition correspondait à l’objectif de départ… Dans la méthode ias.a, cela est essentiel. Et cela nous a permis ainsi de faire un pivot majeur très vite pour assurer la prise en main immédiate par tous les utilisateurs. Nous avons décidé que l’interactivité se ferait par un vote et non pas en pilotant le personnage comme dans un jeu vidéo… Ce qui pour un non-joueur est beaucoup trop complexe… L’équipe a su et réussi à brider la technique pour faire vivre à nos clients une meilleure expérience. Nous avons ainsi proposé une véritable interactivité collaborative !
— Et également très important, l’équipe a été auto-apprenante en s’appuyant sur de nombreux tutos vidéos. En effet, certains sont extrêmement bien faits, comme ceux de Mathieu Pascal qui développe depuis plusieurs années un écosystème de vidéos de formation autour de Unreal Engine absolument remarquable… C’est précis, très pédagogique, très vivant. Par exemple, il propose plusieurs centaines de vidéos. Un grand nombre sont gratuites sur sa chaine YouTube, son site CreaJV et d’autres, payantes, sur tuto.com. En complément, il anime aussi une chaine sur Twitch, ainsi qu’un canal Discord, aujourd’hui auto-animé par sa communauté ! Là encore un très bel exemple de nouveau business modèle très inspirant. Un grand merci à toi Mathieu !
— Et pour finir, nous avons pu nous synchroniser avec la plateforme collaborative du leader français des réseaux sociaux d’entreprise et des outils de collaboration de l’éditeur Jamespot, avec qui ias.agora participe au développement de certaines apps. Il s’agit de la suite d’applications qui maille une application avec un flux d’activité, une gestion de média collaboratif très ergonomique, une gestion visuelle des rôles de l’équipe et un tableau de type kanban pour bien se synchroniser. Le tout est associé à notre méthode de gestion de projet… Et dans le contexte actuel, tout cela s’est fait à distance, complété par l’excellent duo Miro (tableau blanc) et Zoom qu’on ne présentent plus.



En cas de difficulté pour visionner ce film en 3D temps réel vous pouvez le retrouver en différé ici.